Note: All the exercises can be downloaded at the end of the post as part of the collections "Giving Directions and Getting Around Town" and "Conditionals" (all three). A number of audio and video files are also included.
Focusing on visual design is an excellent way to improve teaching activities. These days, with the availability of AI tools, I'm exploring the many ways visual design can be used to enhance clarity, emphasis, and engagement. Below are some examples.
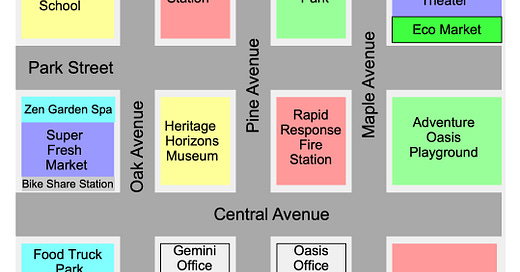
1 Understanding Directions
Using colorful, well-designed maps is an excellent example of the benefits of visual design. It offers several advantages:
Contextual Learning: It provides an excellent real-world context for practicing language skills, particularly directions and location descriptions.
Facilitation of Higher-Order Thinking: Students must analyze the map and synthesize information to solve directional problems, promoting critical thinking.
Improved Comprehension: The visual map clarifies spatial relationships, making it easier for students to understand and practice giving directions.
Enhanced Engagement: The colorful and detailed city map is inherently more engaging than text-only exercises.
2 First Conditional
The visual design of this first conditional exercise has a different set of benefits:
Visual Separation: The exercise uses distinct background colors for each scenario. This clear visual separation helps students easily distinguish between different situations, preventing confusion and making the exercise more organized.
Improved Readability: The white text on colored backgrounds creates a strong contrast, making the text easy to read. This design choice reduces eye strain and makes the content more accessible.
Scenario Grouping: Each colored block contains a complete scenario with two possible outcomes, visually grouping related information together. This helps students understand that they're choosing between two options for the same situation.
Structural Clarity: The consistent layout within each colored block (situation at the top, two conditional sentences below) reinforces the structure of first conditional sentences, making it easier for students to recognize and internalize the pattern.
Enhanced Engagement: The variety of colors makes the exercise visually appealing and less monotonous, potentially increasing student engagement with the material.
Focus Direction: The colored blocks naturally draw the eye to each scenario in turn, guiding students through the exercise in a logical sequence.
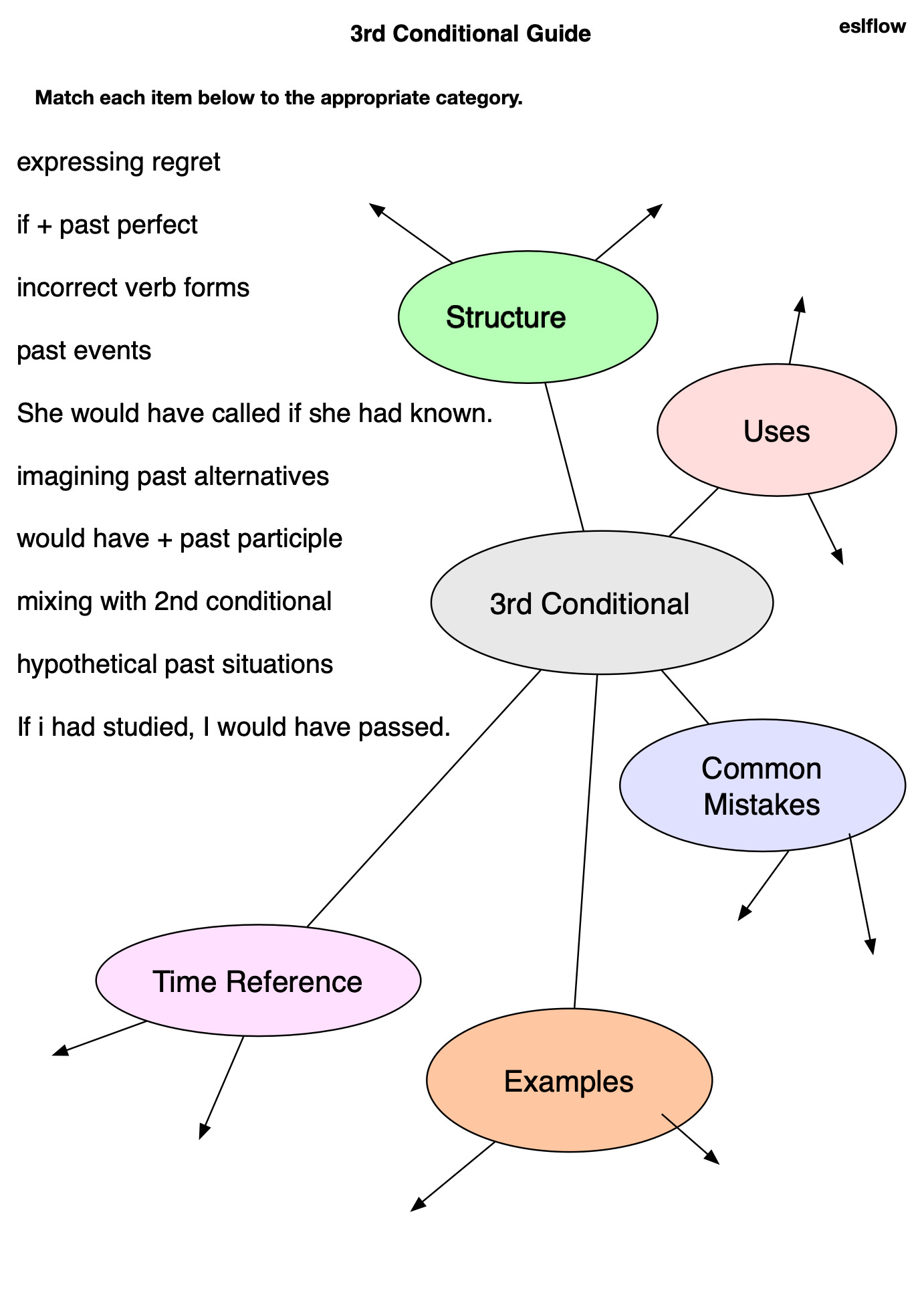
3 Third Conditional
Anyone who teaches the third conditional knows it's pretty heavy going for students because of its complex grammar structure. So imaginative visual design has a few benefits:
Reduced Cognitive Load: With appropriate visual design, complex grammar structures can be organized more efficiently, making it easier for students to grasp the concept.
Improved Comprehension: Visual representation of the different components of the 3rd conditional (structure, uses, time reference) makes its distinctive features clearer and more understandable.